Cloudflare Worker 简介
Cloudflare Worker 是 Cloudflare 公司提供的一项服务,它允许开发者在 Cloudflare 的边缘服务器上运行自定义的 JavaScript 代码。通俗地说,它就像是一个小型的服务器,可以在互联网上的不同地点快速执行你编写的代码。
Cloudflare Worker 的主要用途包括网站加速和优化、路由请求、访问控制、CDN 功能增强、网站镜像与转发等。
本文将使用其网站镜像和访问控制的能力,实现 GitHub 和 ChatGPT 站点的镜像,并通过自有域名实现在墙内的访问。
镜像 GitHub 站点
1.创建 Worker
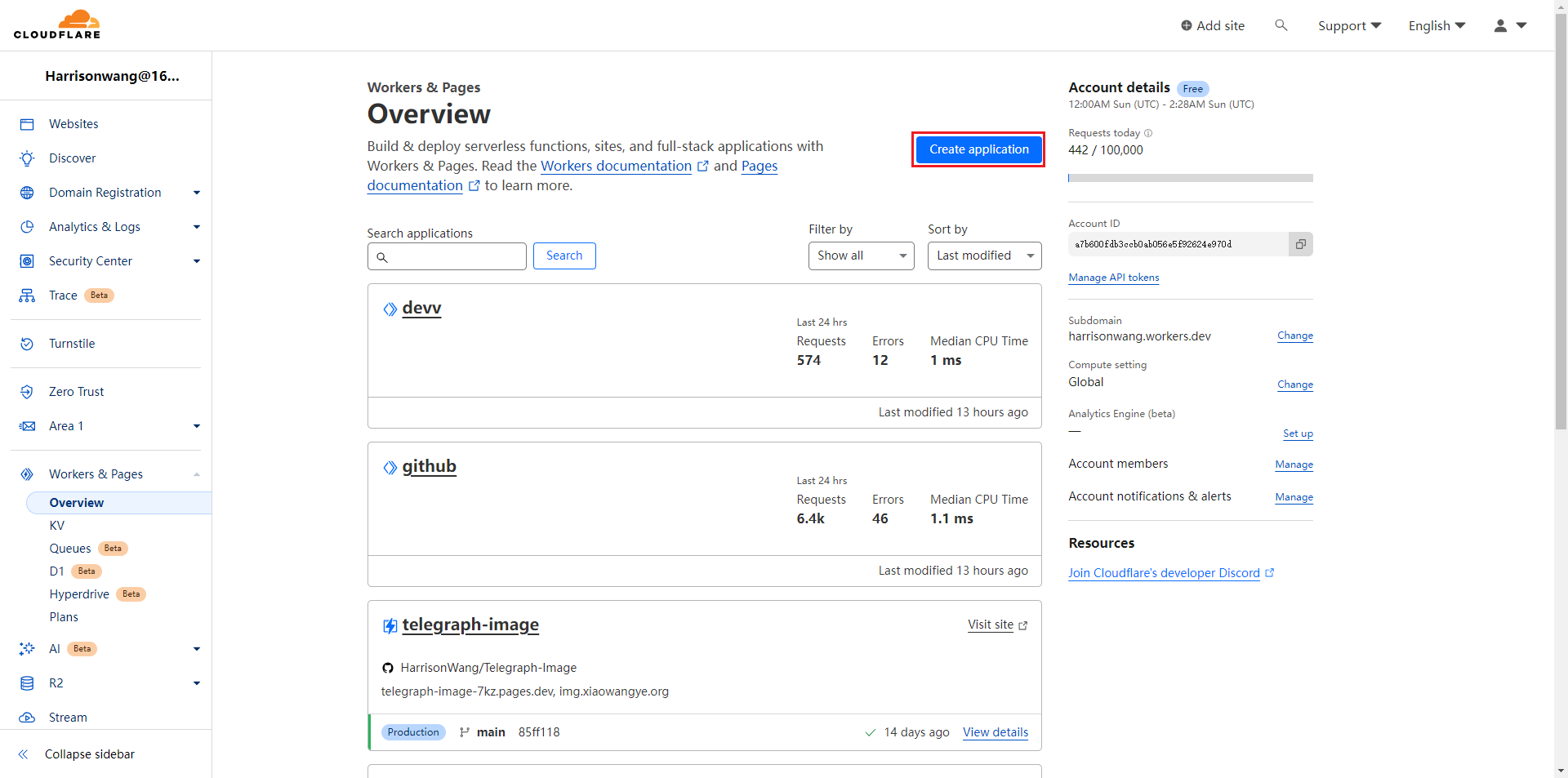
首先,登录 Cloudflare,切换至Workers 和 Pages菜单,点击创建按钮:
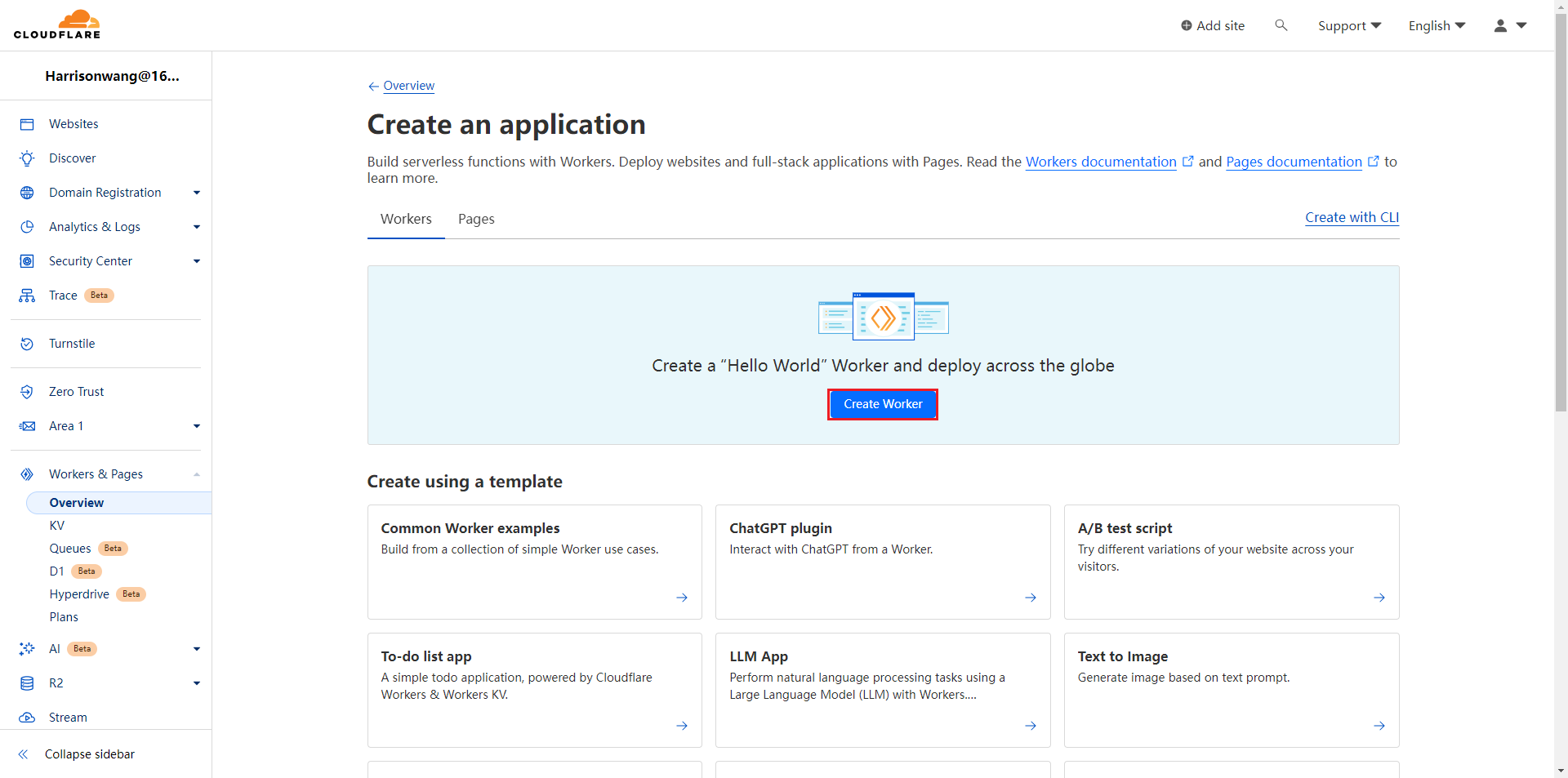
然后,点击Create Worker按钮新建一个 Worker:
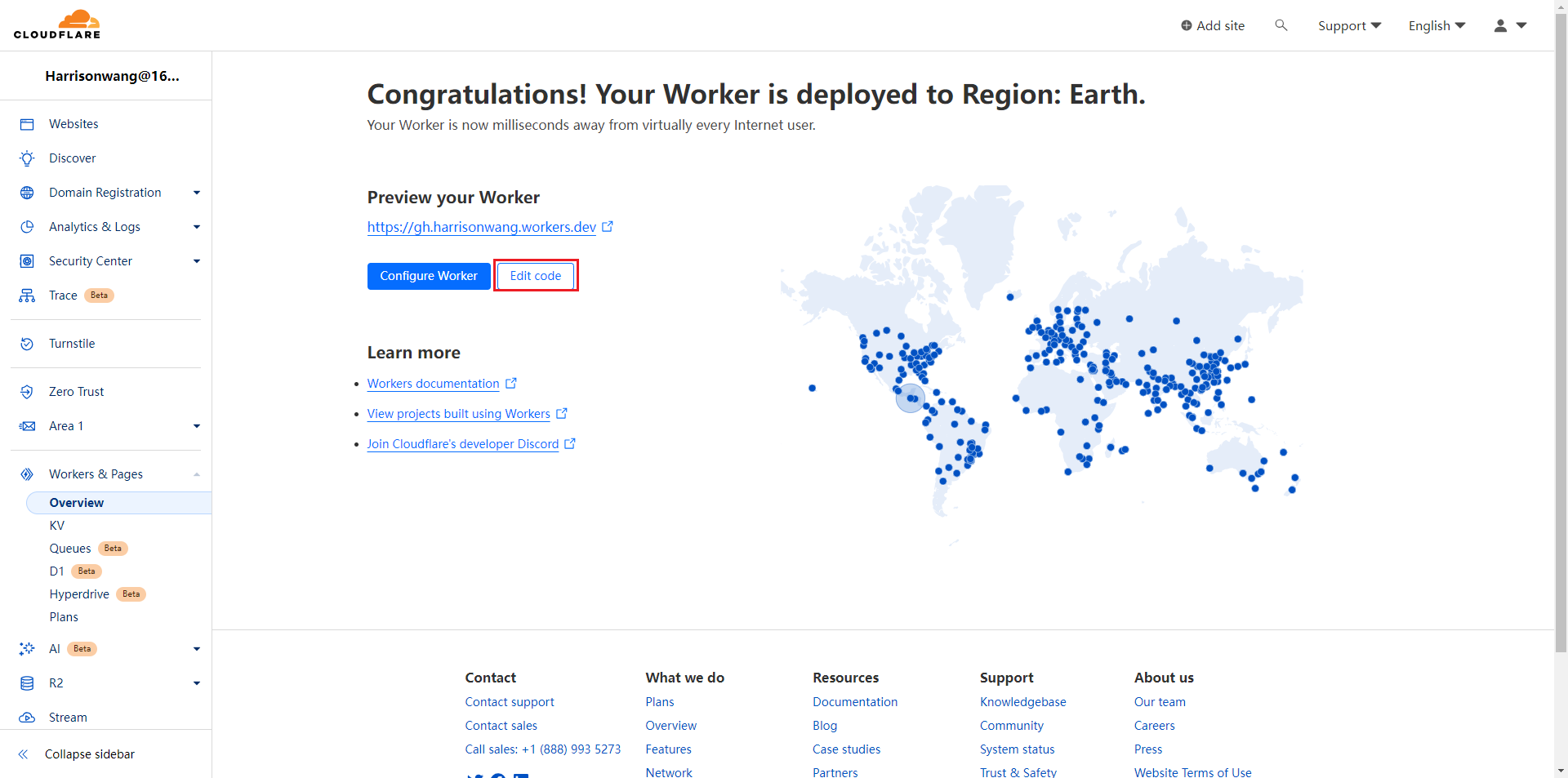
接着,设置一个三级域名 gh.harrisonwang.workers.dev,点击Deploy按钮:
再接着,我们点击Edit code按钮编辑代码:
最后,粘贴以下代码片段后,点击Save and Deploy完成部署,然后通过域名 gh.harrisonwang.workers.dev 访问镜像站:
| | | |---|---| |1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>11<br>12<br>13<br>14<br>15<br>16<br>17<br>18<br>19<br>20<br>21<br>22<br>23<br>24<br>25<br>26<br>27<br>28<br>29<br>30<br>31<br>32<br>33<br>34<br>35<br>36<br>37<br>38<br>39<br>40<br>41<br>42<br>43<br>44<br>45<br>46<br>47<br>48<br>49<br>50<br>51<br>52<br>53<br>54<br>55<br>56<br>57<br>58<br>59<br>60<br>61<br>62<br>63<br>64<br>65<br>66<br>67<br>68<br>69<br>70<br>71<br>72<br>73<br>74<br>75<br>76<br>77<br>78<br>79<br>80<br>81<br>82<br>83<br>84<br>85<br>86<br>87<br>88<br>89<br>90<br>91<br>92<br>93<br>94<br>95<br>96<br>97<br>98<br>99<br>100<br>101<br>102<br>103<br>104<br>105<br>106<br>107<br>108<br>109<br>110<br>111<br>112<br>113<br>114<br>115<br>116<br>117<br>118<br>119<br>120<br>121<br>122<br>123<br>124<br>125<br>126<br>127<br>128<br>129<br>130<br>131<br>132<br>133<br>134<br>135<br>136<br>137<br>138|// 你要镜像的网站.<br>const upstream = 'github.com'<br><br>// 镜像网站的目录,比如你想镜像某个网站的二级目录则填写二级目录的目录名,镜像 google 用不到,默认即可.<br>const upstream_path = '/'<br><br>// 镜像站是否有手机访问专用网址,没有则填一样的.<br>const upstream_mobile = 'github.com'<br><br>// 屏蔽国家和地区.<br>const blocked_region = ['KP', 'SY', 'PK', 'CU']<br><br>// 屏蔽 IP 地址.<br>const blocked_ip_address = ['0.0.0.0', '127.0.0.1']<br><br>// 镜像站是否开启 HTTPS.<br>const https = true<br><br>// 文本替换.<br>const replace_dict = {'$upstream': '$custom_domain', '//github.com': ''}<br><br>// 以下保持默认,不要动<br>addEventListener('fetch', event => {<br> event.respondWith(fetchAndApply(event.request))<br>})<br><br>async function fetchAndApply(request) {<br> const region = request.headers.get('cf-ipcountry').toUpperCase()<br> const ip_address = request.headers.get('cf-connecting-ip')<br> const user_agent = request.headers.get('user-agent')<br><br> let response = null<br> let url = new URL(request.url)<br> let url_hostname = url.hostname<br><br> if (https == true) {<br> url.protocol = 'https:'<br> } else {<br> url.protocol = 'http:'<br> }<br><br> if (await device_status(user_agent)) {<br> var upstream_domain = upstream<br> } else {<br> var upstream_domain = upstream_mobile<br> }<br><br> url.host = upstream_domain<br> if (url.pathname == '/') {<br> url.pathname = upstream_path<br> } else {<br> url.pathname = upstream_path + url.pathname<br> }<br><br> if (blocked_region.includes(region)) {<br> response = new Response('Access denied: WorkersProxy is not available in your region yet.', {<br> status: 403<br> })<br> } else if (blocked_ip_address.includes(ip_address)) {<br> response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {<br> status: 403<br> })<br> } else {<br> let method = request.method<br> let request_headers = request.headers<br> let new_request_headers = new Headers(request_headers)<br><br> new_request_headers.set('Host', url.hostname)<br> new_request_headers.set('Referer', url.hostname)<br><br> let original_response = await fetch(url.href, {<br> method: method,<br> headers: new_request_headers<br> })<br><br> let original_response_clone = original_response.clone()<br> let original_text = null<br> let response_headers = original_response.headers<br> let new_response_headers = new Headers(response_headers)<br> let status = original_response.status<br><br> new_response_headers.set('access-control-allow-origin', '*')<br> new_response_headers.set('access-control-allow-credentials', true)<br> new_response_headers.delete('content-security-policy')<br> new_response_headers.delete('content-security-policy-report-only')<br> new_response_headers.delete('clear-site-data')<br> <br> const content_type = new_response_headers.get('content-type')<br> if (content_type.includes('text/html') && content_type.includes('UTF-8')) {<br> original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname)<br> } else {<br> original_text = original_response_clone.body<br> }<br><br> response = new Response(original_text, {<br> status,<br> headers: new_response_headers<br> })<br> }<br> return response<br>}<br><br>async function replace_response_text(response, upstream_domain, host_name) {<br> let text = await response.text()<br><br> var i, j<br> for (i in replace_dict) {<br> j = replace_dict[i]<br><br> if (i == '$upstream') {<br> i = upstream_domain<br> } else if (i == '$custom_domain') {<br> i = host_name<br> }<br><br> if (j == '$upstream') {<br> j = upstream_domain<br> } else if (j == '$custom_domain') {<br> j = host_name<br> }<br><br> let re = new RegExp(i, 'g')<br> text = text.replace(re, j)<br> }<br> return text<br>}<br><br>async function device_status(user_agent_info) {<br> var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]<br> var flag = true<br> for (var v = 0; v < agents.length; v++) {<br> if (user_agent_info.indexOf(agents[v]) > 0) {<br> flag = false<br> break<br> }<br> }<br> return flag<br>}|
至此,镜像 GitHub 站点已完成,我们任意搜索一个 strapi 的开源库,搜索结果如下图图所示。但是由于国内 workers.dev 域名的 DNS 已污染导致无法访问,所以需要绑定一个自定义域名来绕过该问题。
2.绑定自定义域名
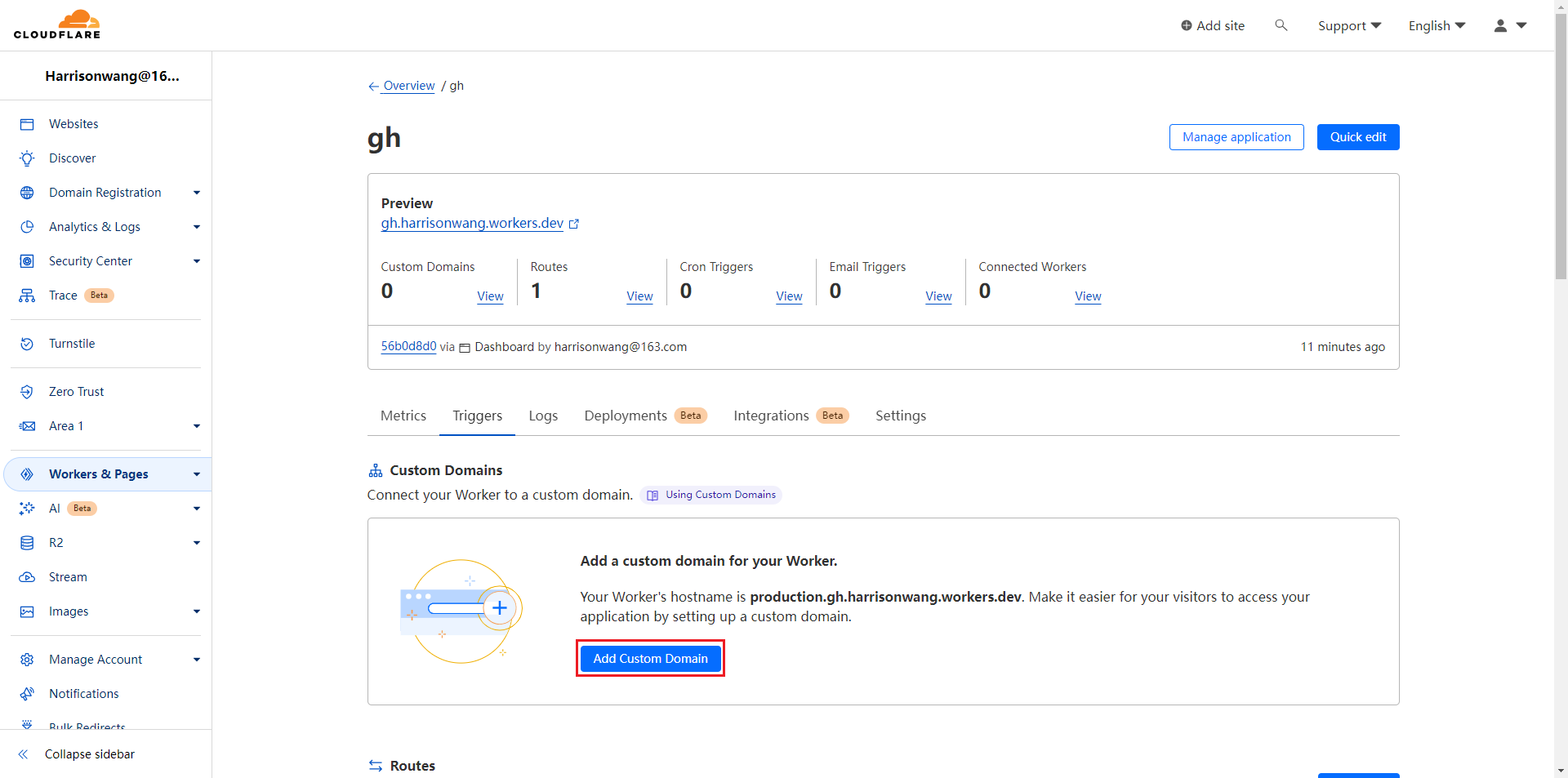
首先,点击Add Custom Domain添加一个自定义域名:
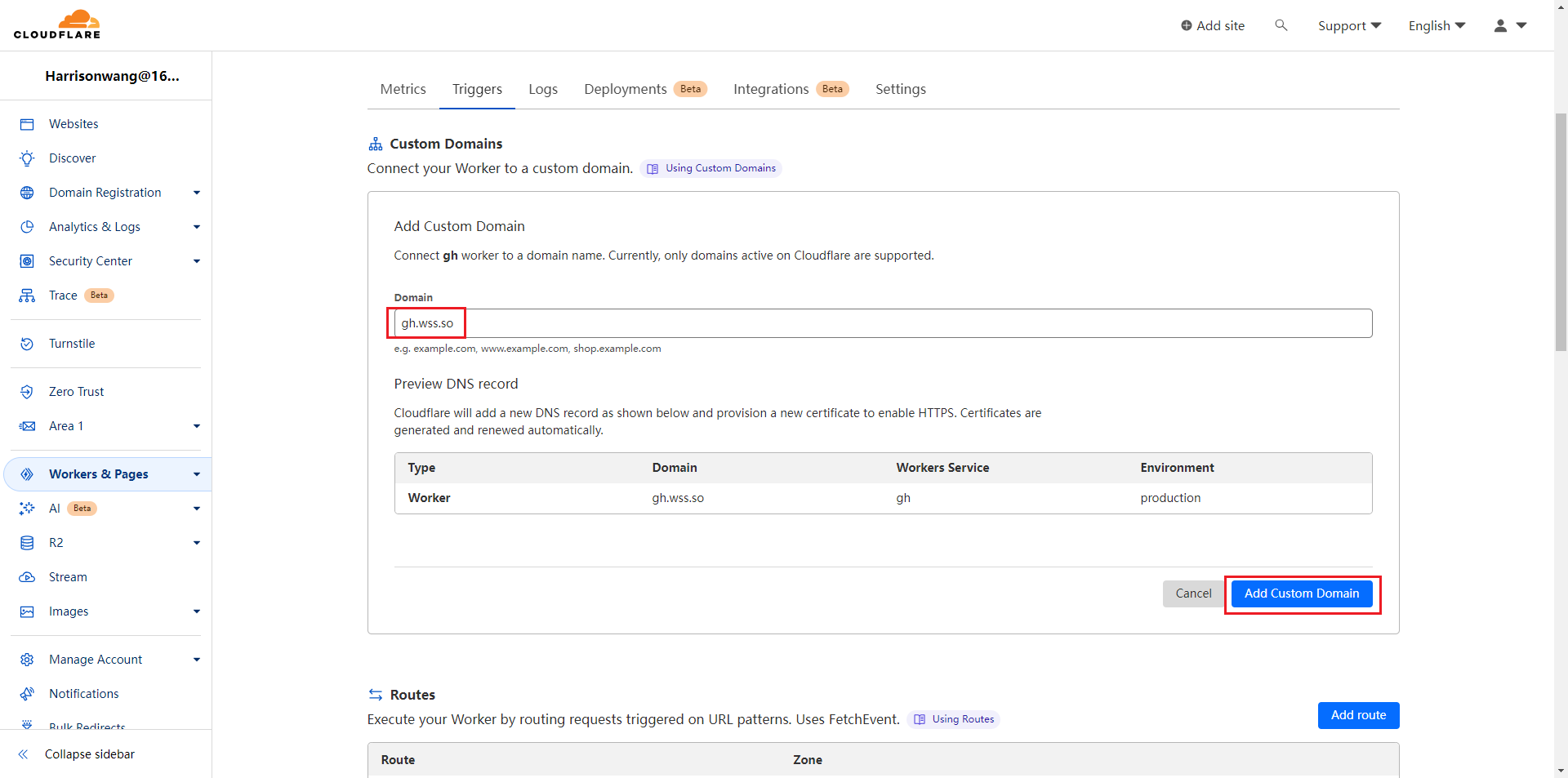
然后,输入要绑定自定义域名如 gh.wss.so,点击Add Custom Domain绑定:
最后,等待 DNS 解析生效,然后使用 gh.wss.so 域名访问:
暂不开启评论,如对本文有任何疑问,请联系me#aonote.cn(#替换为@)